저도 지인분이 알려주셨던 방법인데 글로 작성해요. 꼭이렇게 해야한다!!는 아니고 저는 이렇게 했다~니까 참고용으로 봐주세요 ♡
그리고.. 배너 만드시면 저희가 교류를 한다는 느낌으로 같이 배너교환해요..
준비물!!
1. 배너 이미지 (200*40px)
2. 배너를 올려 둘 글!!
일단.. 배너를 올려 둘 아무 글을 써요! 저는 공지사항 글에 간단한 블로그 소개랑 배너들을 뒀어요.

글쓰기 - 상단의 기본모드를 눌러줍니다.

HTML을 눌러주세요

...진짜 몇 번을 봐도 뭐라는지 모르겠는 HTML이 떠요.
여기서?? 저기 노란색 줄만 추가해서 넣어주시면 돼요!
<p style="text-align: center;"><a class="tx-link" href="(웹페이지 주소)" target="_blank" rel="noopener"><img src="(확장자가png또는gif으로 끝나는 이미지주소)" /></a></p>
괄호도 지워주세요!!
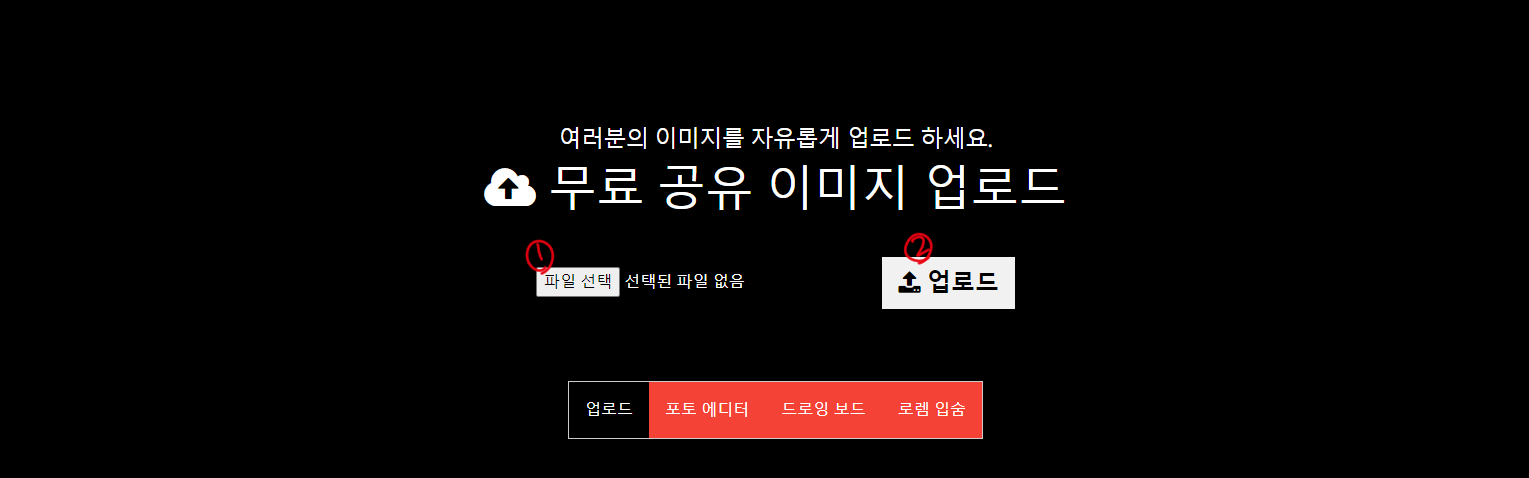
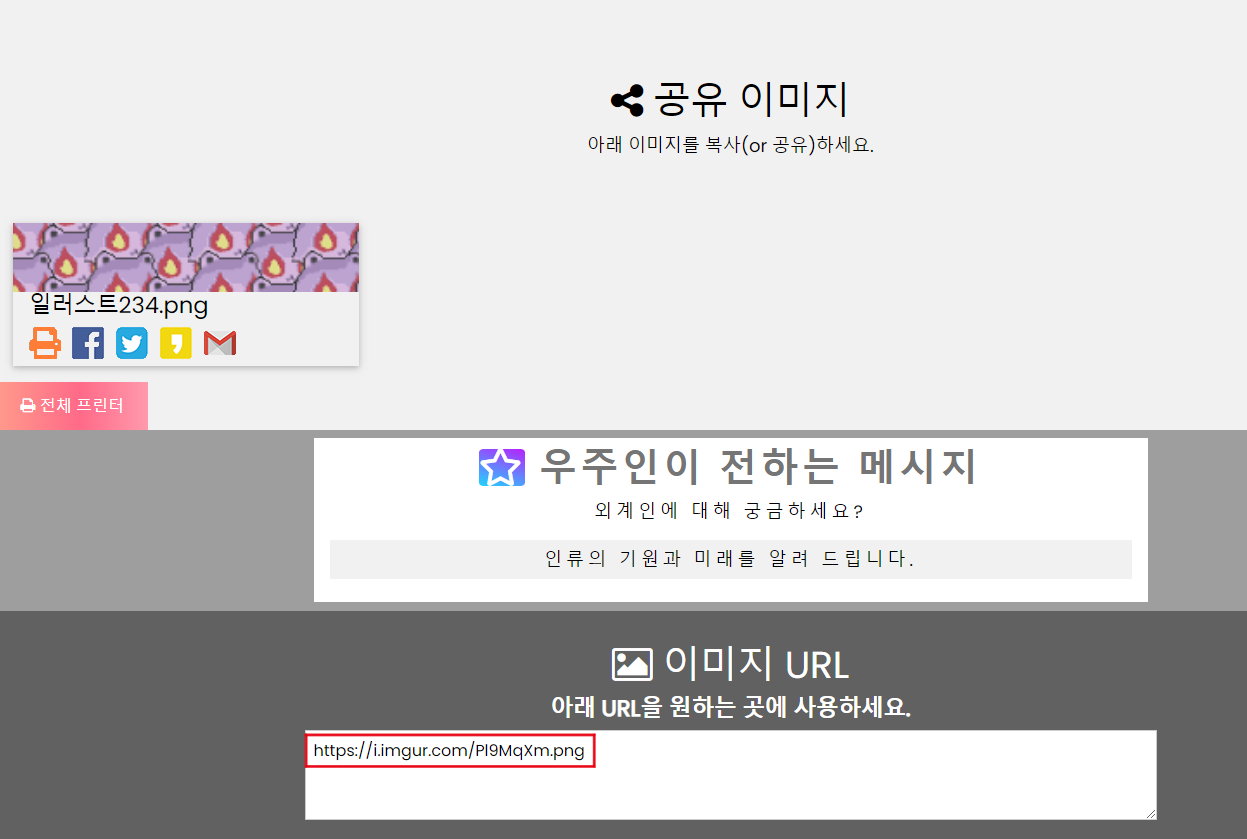
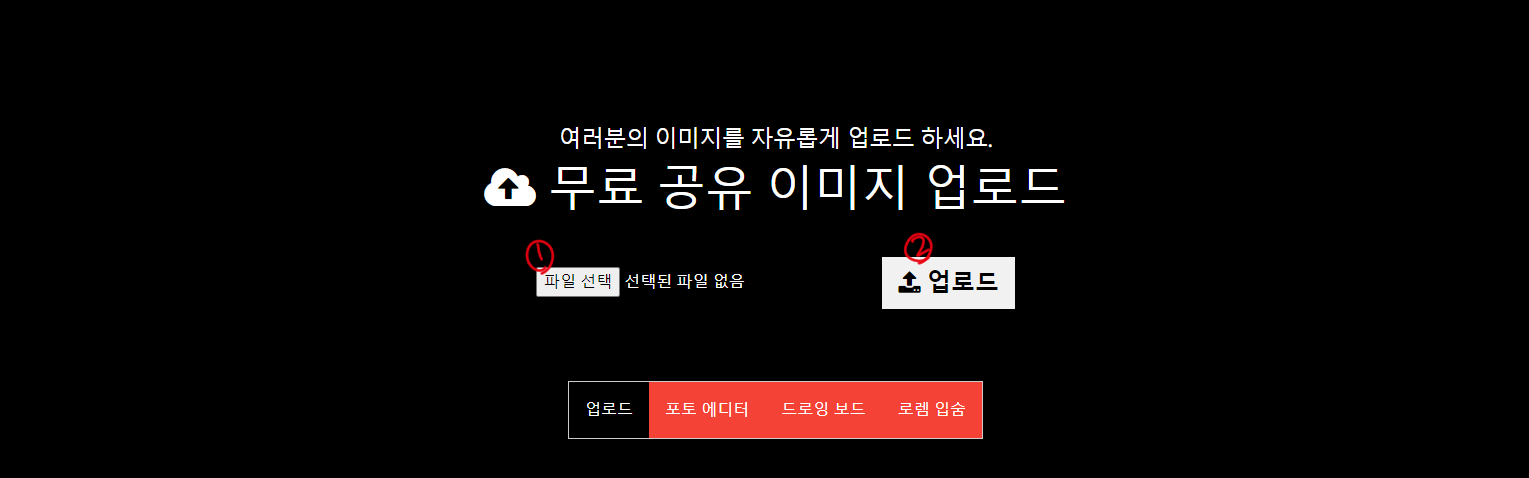
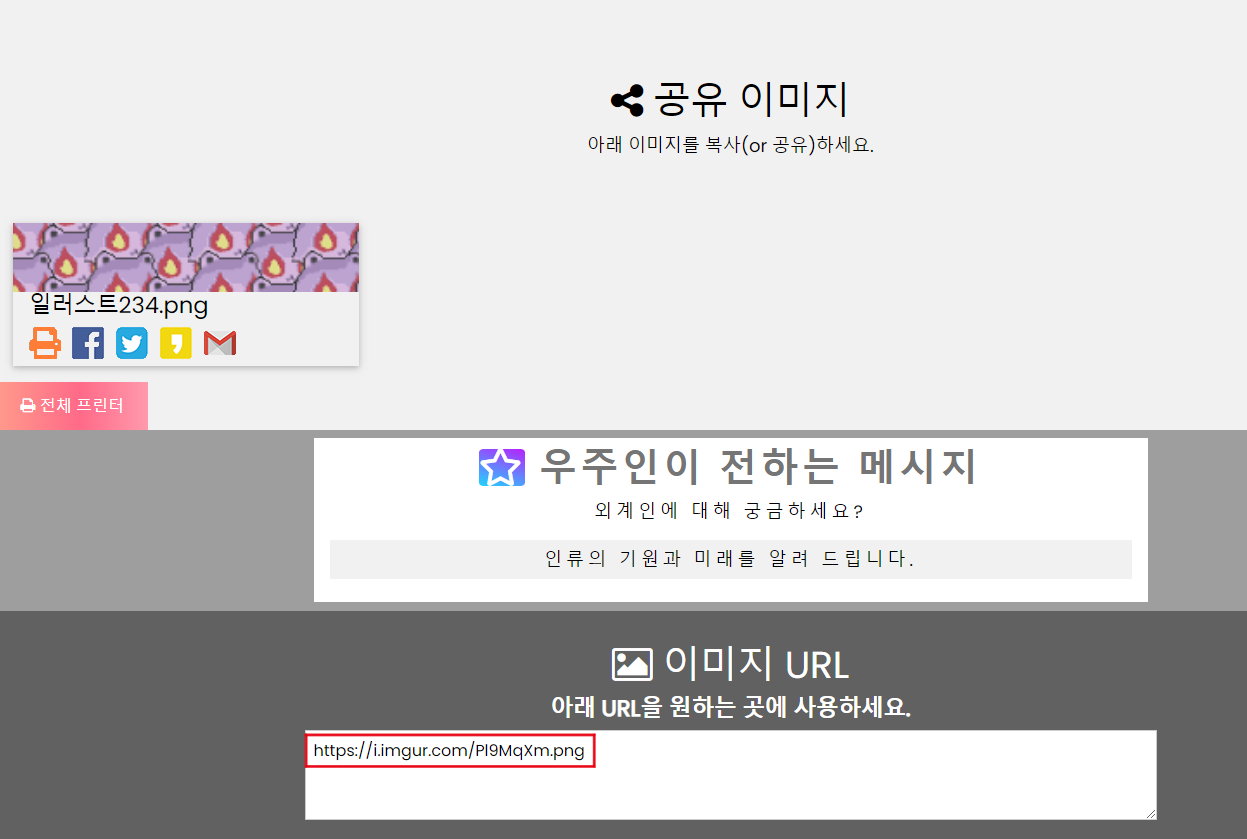
이미지 주소는 www.zpat.info/ 여기서 땄어요.
더보기




이미지 선택-업로드-png로 끝나는 이미지 주소따기
줄 추가하시고 글 작성 완료 누르시고 보면 예쁘게 잘 들어가있어요!

배너 넘겨줄 때에도 홈페이지 주소, 이미지 주소 이렇게 두 개 주시거나..
아니면 배너 글을 따로 써두셔서 그걸 주거나

<p style="text-align: center;"><a class="tx-link" href="(웹페이지 주소)" target="_blank" rel="noopener"><img src="(확장자가png또는gif으로 끝나는 이미지주소)" /></a></p>
이렇게 코드 째로 넘겨주시는 거같아요 (케바케인듯?)